
Photoshop layer styles tehnique can transform ordinary designs into eye-catching works of art.
In this article, I’ll uncover the power of these versatile tools and show you practical tips to enhance your digital creations.
Stick around and discover how this knowledge can elevate your work to a new level. Let’s get into it!
Table of Contents
Why Use Layer Styles in Photoshop?
Wondering why layer styles matter? They make your job easier by adding depth, shadow, and other effects. For instance, when learning Photoshop shortcuts, understanding layer styles can greatly enhance your efficiency.
Layer styles can apply multiple effects like drop shadows and inner shadows. This saves time and adds a professional touch. Using essential tools in Photoshop, you can quickly customize your work to achieve stunning results.
You can customize them in the layer style dialog box, allowing creativity. It’s not just one layer; you can apply them to multiple layers, which is particularly useful when you need to remove shadows in Photoshop.
Now, let’s look at the different layer styles and how to copy, paste, and clear them easily.
Applied Effects: Drop Shadow and Others
Drop shadow is one of the most popular effects. It creates a shadow behind your layer’s contents, giving the illusion of depth, which is especially useful when working with portrait ideas for photography or enhancing the visual weight in composition.
You can tweak its distance, spread, and size from the layer style dialog box. Once you have the perfect drop shadow settings, you can paste layer style to effortlessly apply the same effect to other layers.
Whether you want a soft shadow or a bold one, adjust the settings until it fits perfectly with your design.
Once you have the perfect drop shadow, you can copy layer style to effortlessly apply the same effect to other layers.
Other effects like inner glow help things stand out. Tweak blending options to achieve different results, such as changing the glow color or the size.
The blending mode may also affect these settings, so experimenting often helps.
Combine layer effects for more impact. In the layer style dialog box, you can add a gradient or pattern overlay with your drop shadow to create a unique look.
The gradient editor within the layer style dialog box offers more detailed customizations for your layer effect.
Using Styles Panel for Customization
Manage Photoshop layer styles through the styles panel. This tool helps you apply preset layer styles with a simple click, making it easy for anyone learning how to remove an object in Photoshop or exploring different types of photography.
Just drag and drop it onto your layer. You can also create custom styles if you want something unique. Save them in the styles for future projects.
Messed up? No problem. The styles let you clear layer style effects easily, saving you the effort of backtracking manually.
Once you have a layer style you love, you can copy layer style settings and paste them onto other layers, including the underlying layers. Just click, paste, and see the same effects applied seamlessly.
Making Your Own Photoshop Layer Styles
Feeling adventurous? Creating custom Photoshop layer styles is easy. Adjust the settings for any layer style until it looks just right, whether you’re learning how to add texture in Photoshop or exploring how to photograph shiny objects.
Want a funky effect combined with a gradient overlay? Go ahead! Experiment and play around.
When satisfied, click the “Create new style” button to save your work. You now have a custom style ready for use anytime. Saving it ensures a consistent touch across your designs.
Saving and Loading Custom Styles

Want to use your custom style in another project? You need to save styles. Follow these steps:
- First, save them by clicking the tiny menu in the upper left corner of the styles panel.
- Choose “Save Styles.”
- Name it and save it.
Loading your custom styles is just as easy:
- Click the same menu.
- Select “Load Styles.”
- Find your saved file, and your custom layer styles are ready.
Sharing Your Photoshop Layer Styles
Your friend loves your style and wants to use it, too? Great news! Sharing is easy in Photoshop.
First, save your preset layer styles using the steps mentioned. Save them to a file. Then, email that file to your friend or use cloud storage. This process is as straightforward as using the gradient tool in Photoshop.
Your friend can load styles using the method we just covered. Now, they can enjoy the same style of magic you created. Sharing helps everyone and boosts creativity.
You might get inspired by what others do with your styles. It’s a win-win!
Pro Tip: Name your Photoshop layer styles. It’ll make finding and using them easier later. For example, name it “Outer Glow Blue” instead of “Layer Style 1.” Your future self will appreciate it!
Practical Uses of Layer Styles in Photoshop
Text Effects
Text effects make words pop in your design. Think of your favorite comic book title. It’s not flat, right?
That’s Photoshop layer styles at work. Use them to make text eye-catching.
Start with a drop shadow. It adds depth and makes text look 3D. Adjust settings for distance, spread, and size until it looks right.
Try an inner shadow or inner glow. These add subtle touches. The inner light is good for neon effects. The inner shadow gives a vintage feel.
Don’t forget gradient overlay. This blends colors smoothly on your text. It gives a polished look. Customize the gradient for unique effects.
Learning how to develop film at home or mastering the essential tools in Lightroom can also enhance your overall design skills.
Button Design
Buttons are everywhere online. But do they catch your eye? Make your buttons stand out with layer styles.
- Create a simple button shape. Add a gradient overlay for a subtle color change. Users notice these details.
- Use a drop shadow effect. A small shadow makes your button pop off the screen. Play with settings until it looks good.
- Inner shadow adds a pressed look. When users click the button, it looks interactive. These changes improve user experience.
- Add a pattern overlay for texture. Choose subtle patterns that match your button’s style.
Photo Enhancements
Ever wondered why professional photos look so good? Photoshop layer styles are part of the secret. Enhance your photos with these steps.
Drawing Attention
- Add a vignette using an inner shadow. It draws attention to the center. Play with shadow angles for different effects.
- An outer glow helps subjects stand out. This glow is great for portraits. Experiment with colors to see what looks best. For even more refined portrait enhancements, check out this Photoshop Action for Portraits.
Adding Texture and Mood
- Use pattern overlays for textures. Apply subtle patterns to add depth. Your photos will look richer.
- Try blending options for creative effects. Soft light, overlay, or multiply can change a photo's mood. Your layers show all these options.
Pro Tip: Always check how your Photoshop layer styles look on different screen sizes. What looks good on a computer may need tweaking on mobile devices.
Types of Layer Styles in Photoshop
Understanding the various layer styles in Photoshop can greatly enhance your design projects.
This table provides a concise overview of different layer styles available in Photoshop, along with brief descriptions of their effects.
| Layer Style | Description |
|---|---|
| Drop Shadow | Adds shadow behind layer contents for depth. |
| Inner Shadow | Adds shadow inside layer edges for a pressed look. |
| Outer Glow | Adds glow outside layer edges to highlight the layer. |
| Inner Glow | Adds glow from edges to center for soft highlights or neon effects. |
| Gradient Overlay | Blends colors smoothly on the layer for a polished look. |
| Pattern Overlay | Applies texture patterns to the layer for added texture and depth. |
| Bevel and Emboss | Simulates light and shadow for a 3D effect. |
| Satin | Adds a silky finish for smooth color transitions. |
Pro Tip: By mastering these layer styles and tools like the patch tool in Photoshop or the content-aware fill in Photoshop, you can create more dynamic and professional designs.
Blending Options
Blending options help layers mix well. In the layer style box, there are many blending modes:
- For a softer look, use "Soft Light."
- For drama, try "Multiply" or "Overlay."
Test different settings to see what you like. Remember, they affect the layers below, too. Small tweaks can make big changes.
How to Use Blending Options
- Open the layer style box.
- Select a blending mode from the list.
- Adjust settings as needed to achieve the desired effect.
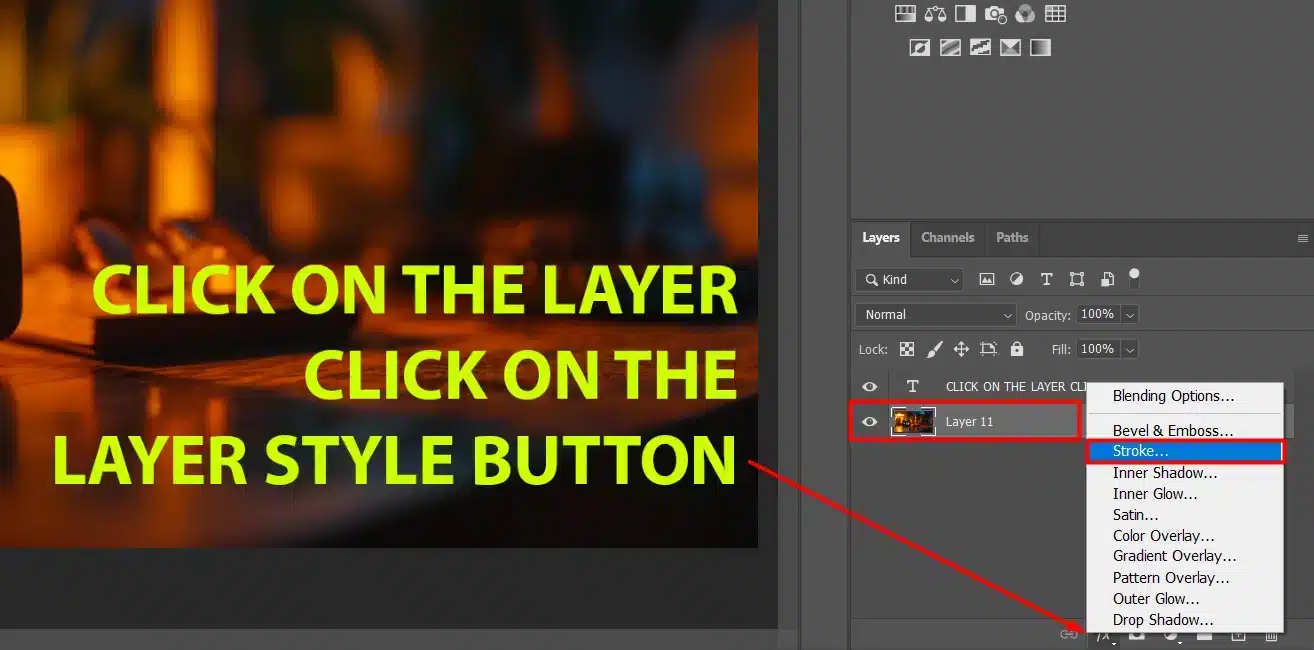
How to Apply Stroke

Stroke is like giving your artwork a frame. Find it in the layers. It outlines your layer’s edges.
Adjust thickness, color, and position. Want something fancy? Use a pattern overlay as your stroke.
This effect is great for text and when adding shapes. Need something to stand out? Add a stroke. Simple and effective!
- Open the layers panel.
- Select "Stroke."
- Adjust the thickness, color, and position.
- Optionally, apply a pattern overlay.
Inner shadow makes your layer look pressed in. It adds a shadow inside the edges. This creates depth. Think of old-school buttons; they look pressed in. That’s what an inner shadow does.
Inner shadows add realism to buttons and text. Play with angles, distance, and size to get the perfect look.
Pro Tip: For more creative options, consider exploring Lightroom shortcuts or learning how to use the object selection tool in Photoshop. These tools can further enhance your design capabilities and efficiency.
How to Use Inner Shadow
- Select the layer you want to modify.
- Go to the layer style box.
- Choose "Inner Shadow."
- Adjust angles, distance, and size for best results.
How to Apply Inner Glow
The inner glow shines light from the edges toward the center. Use it for neon effects or soft highlights. For example, you might explore different types of filters in Photoshop to enhance these effects to make the most of your editing tools.
Want a vintage look? Go subtle. Customize color, size, and opacity for various results.
It can be adjusted with blending options. It adds a magical touch. Keep it subtle for the best results.
- Select the layer.
- Open the layer style box.
- Choose "Inner Glow."
- Adjust color, size, and opacity.
How to Use Bevel and Emboss
Bevel and emboss add 3D texture. They make your layer look raised by simulating light and shadow. Adjust depth, size, and light direction for different looks.
Try “Inner Bevel” and “Outer Bevel” for unique effects. It’s great for text, making designs stand out.
- Select the layer.
- Open the layer style box.
- Choose "Bevel and Emboss."
- Adjust depth, size, and light direction.
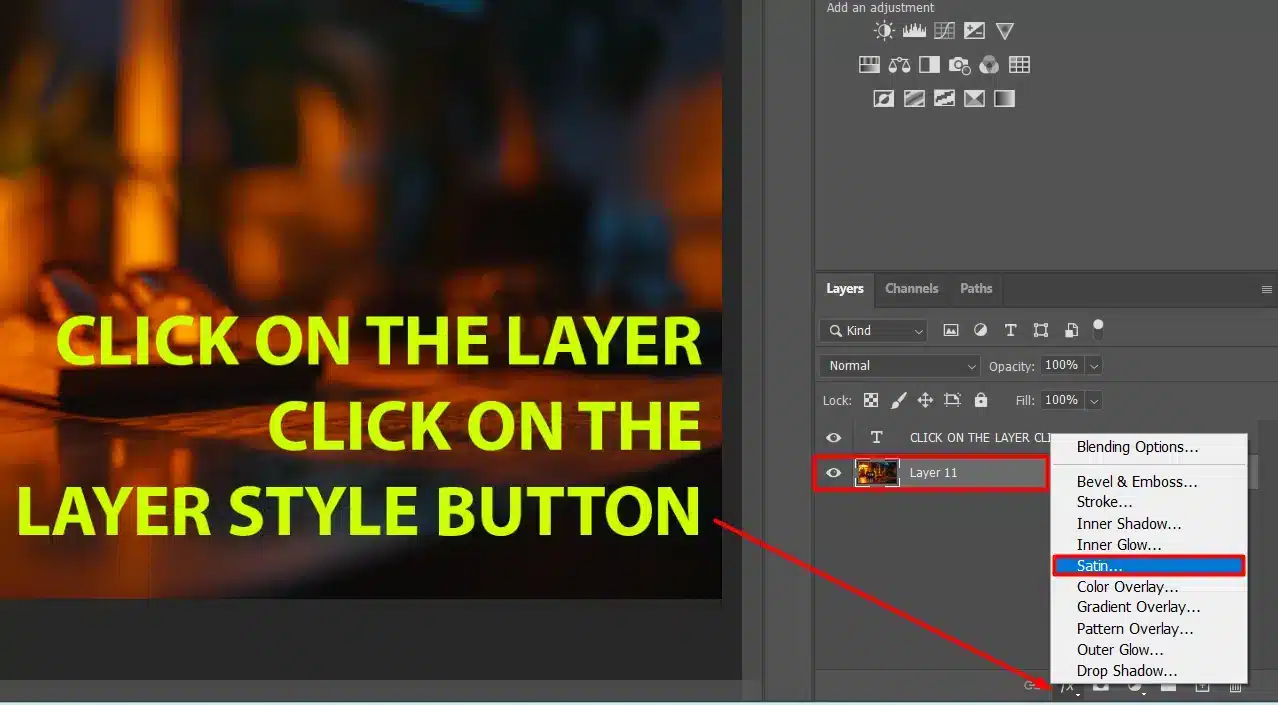
How to Apply Satin

Satin gives a silky finish. It blends and transitions colors smoothly. Adjust distance and size to refine the effect.
Combine satin with other effects for a unique touch.
Satin adds a shine to your elements. Perfect for text or shapes, making them look polished.
- Select the layer.
- Open the layer style box.
- Choose "Satin."
- Adjust distance and size for the desired effect.
Pro Tip: Explore Adobe Photoshop Express for quick edits.
Tips and Tricks for Using Layer Styles in Photoshop
Alright, here’s the deal. Photoshop isn’t just about making things look good; it’s about doing it without messing up your original layer.
Steps to Non-Destructive Editing
Start with an adjustment layer. This lets you change colors and brightness without touching the original image.
It’s similar to using tools like the dodge and burn in Photoshop or experimenting with different image file types for optimal results.
Just drag it above your photo in the layers panel. Boom! Your original layer is safe.
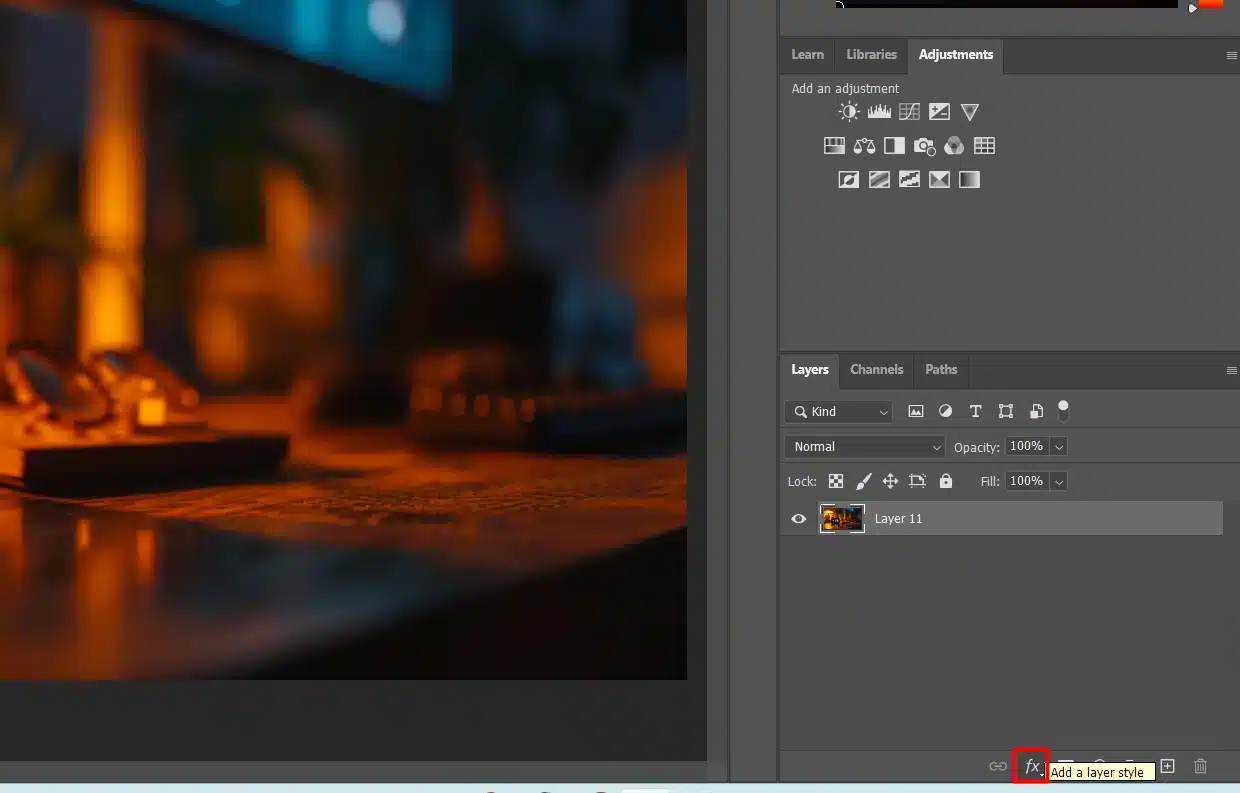
- Want a drop shadow? Click the fx icon at the bottom of the layers.
- Add as many effects as you want without harming the primary layers.
If you mess up, just undo the layer. No biggie. This gives you flexibility. You can come back and make changes anytime you want. It’s super handy.
Combining Multiple Styles

One style is relaxed, but combining styles is where the magic happens. Imagine you’re designing a button. It has a nice gradient, but something’s missing.
You might consider using a stroke to add an outline, or exploring how to fix overexposed photos for a more balanced look.
Combining layer styles such as a drop shadow or an inner glow can add depth and make your design elements pop. Experimenting with different combinations will help you create unique and professional results.
Adding Pattern Overlay
Use the pattern overlay. Open the layers panel, click the fx icon again, and add a pattern overlay on top of your gradient.
Now your button has both color transition and texture. Double the wow factor!
Mixing Inner and Outer Glow
Mix the glows, apply a glow for depth and an outer glow to make it pop. Adjust the settings to blend them perfectly.
The possibilities are endless. Experiment until you get the effect you want.
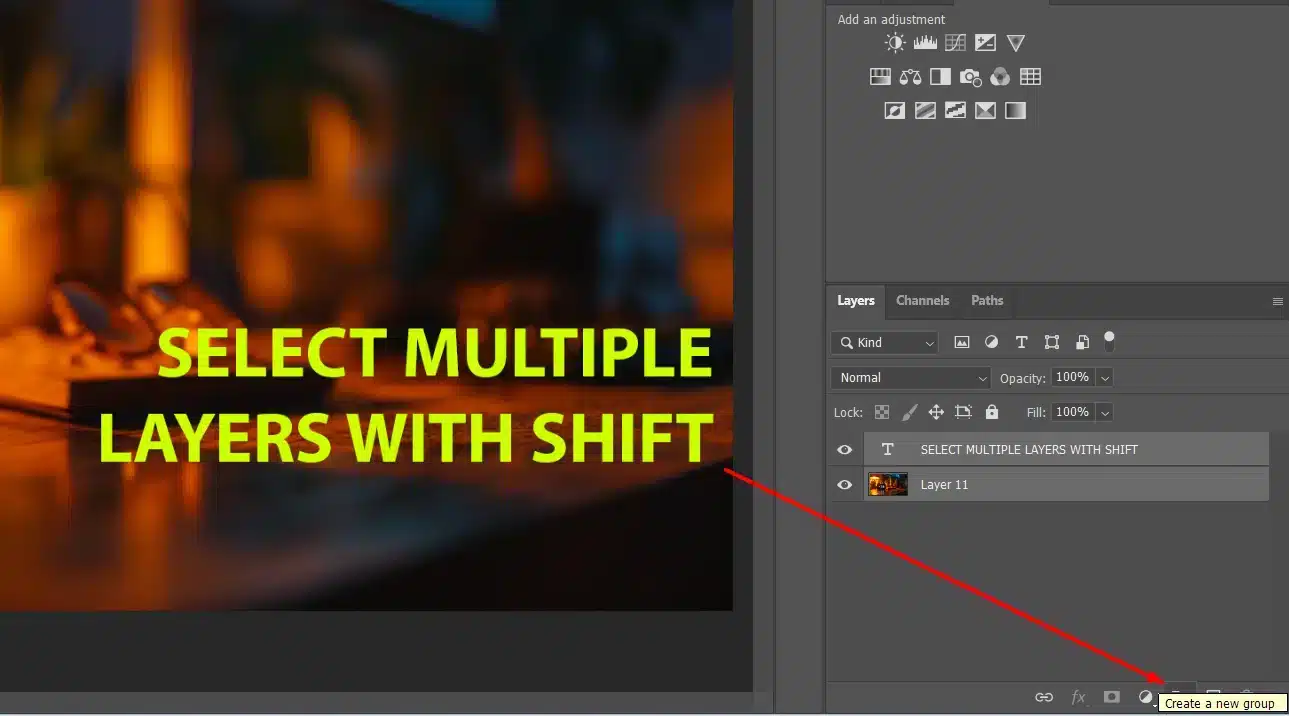
Grouping Layers
Here’s a trick: group layers!
Select multiple layers in the layers panel, right-click, and choose ‘Create Group‘. Apply layer style to the whole group.
It saves time when working with complex designs.
Common Issues and Fixes
So, you’ve tried some Photoshop layer styles. But what if they don’t work as planned?
Here are some common issues you might encounter.
Photoshop Layer Styles Not Showing
You’ve added a drop shadow, but nothing happens. Here’s how to fix this:
- Check if your layer is visible. It sounds basic, but sometimes layers hide accidentally. Look at the layers panel and make sure the eye icon for your layer is on.
- Ensure you’re on the correct layer. Click on the layer in the layers panel to select it.
- Make sure the layer style visibility is turned on. Look for the ‘fx’ icon next to your layer and ensure it’s checked.
- Zoom in closer to see if the effect shows up. Sometimes, your canvas can zoom out too far.
- If everything still looks good and it’s not showing, try increasing the size or spread in the layer style settings. Sometimes, subtle effects are just too delicate to see.
Compatibility Issues
Your layer style might not appear correctly due to compatibility issues with other effects.
Check if any blending options could clash with your style. For example, combining a pattern and gradient overlay might create unexpected results.
Similarly, using tools like the gaussian blur in Photoshop can help refine your design and ensure compatibility.
Layer Order and Blending Modes
The order of your layers matters. If you have layers stacked oddly, your styles may look off. Reorganize the layers to see if that solves the problem.
Blending modes also affect layer style. The default blending mode is ‘Normal,’ but experimenting with others like ‘Multiply’ or ‘Screen’ can yield different results.
Adjustment Layers
If you’re using these layers, they can affect how individual layers display their styles. This is similar to understanding how to use manual mode on your camera or exploring the capabilities of different types of lenses for your photography.
Try moving the layers above or below other layers to see the change. Adjustment layers can enhance style-applied effects if used properly.
Multiple Effects on the Same Layer
Applying layer styles and adding multiple effects can get tricky. For instance, combining inner shadows with outer glows might produce weird results.
If one effect overshadows another, reduce its intensity or modification level. This ensures a balanced look without any one effect overpowering the rest.
Scaling Issues
When scaling images, the styles sometimes don’t scale proportionally.
Photoshop layer styles might stay tiny if you’ve shrunk an image or appear enormous if you’ve enlarged it. To fix this, right-click the layer and select “Scale Effects.”
This makes your styles consistent with your design’s size.
Specific Effects: Drop Shadows and Glows
Some of the trickiest issues come with drop shadows and glows. If your drop shadow doesn’t look right, tweak the distance, spread, and size.
Sometimes, changing the color of the shadow can make it more visible.
Pro Tip: For more refined results, consider exploring tips on photography lighting and how to crop in Photoshop. These techniques can significantly enhance the overall look of your design.
Frequently Asked Questions (FAQs)

What are layer styles in Photoshop?
Layer styles in Photoshop are special effects that can be applied to text and other layers within Photoshop documents.
These effects include shadows, glows, bevels, and overlays. They enhance the appearance of graphics and text on a layer.
What are the 5 different types of layers in Photoshop?
- Text Layers: Used for adding and editing text within a document.
- Pixel Layers: These contain images and photos in pixelated form.
- Adjustment Layers: Used to apply color and tonal adjustments to the layers below them without permanently changing the original layer.
- Shape Layers: Vector layers allow you to create and modify geometric shapes with clean, crisp edges.
- Smart Objects: Layers that preserve an image’s source content with all its original characteristics, enabling safe editing.
Where is the layer style button in Photoshop?
The layer style button in Photoshop can be found at the bottom of the Layers panel. It looks like an “fx” icon.
Clicking this button will open a menu of various styles you can apply to your selected layer.
How to install use Photoshop layer styles?
- Installing a Layer Style: Download the layer styles you want, often found as .asl files. In Photoshop, go to the Styles panel, click on the menu in the top right corner, and select "Load Styles" to choose and load your downloaded styles.
- Using Layer Styles: To apply a layer style, simply click on the layer you want to enhance in the Layers panel. Then, go to the Styles panel and click on one of the styles to apply it to your layer.
Conclusion
Mastering Adobe’s layer styles has transformed my design workflow. These techniques turn ordinary designs into stunning art.
Whether you’re new to design or a seasoned pro, understanding these tools will elevate your creativity and productivity. With practice, you’ll see how these effects can enhance your digital creations, making them stand out and impress.
If you want to learn these techniques, check out my Photoshop course and Lightroom course.
Happy designing!
Read more about Photoshop & Lightroom:
















