When exploring the versatile features of Photoshop, one tool stands out for its simplicity and effectiveness: the rectangle tool in Photoshop.
Imagine transforming your creative ideas into precise, clean designs effortlessly.
With this easy-to-use tool, you can create everything from sharp-edged shapes to complex compositions.
Are you curious about how mastering this tool can elevate your design game?
Stay with me as I guide you through its functionalities and creative possibilities, making your design process smoother and more enjoyable. Ready to dive in and unlock your creative potential? Let’s get started!
Table of Contents
How to Use the Rectangle Tool in Photoshop
Learning Photoshop can feel overwhelming, especially if you’ve just started exploring its vast capabilities.
Understanding basic tools like the marquee tool in Photoshop helps you build a strong foundation in design.
Accessing the Rectangle Tool
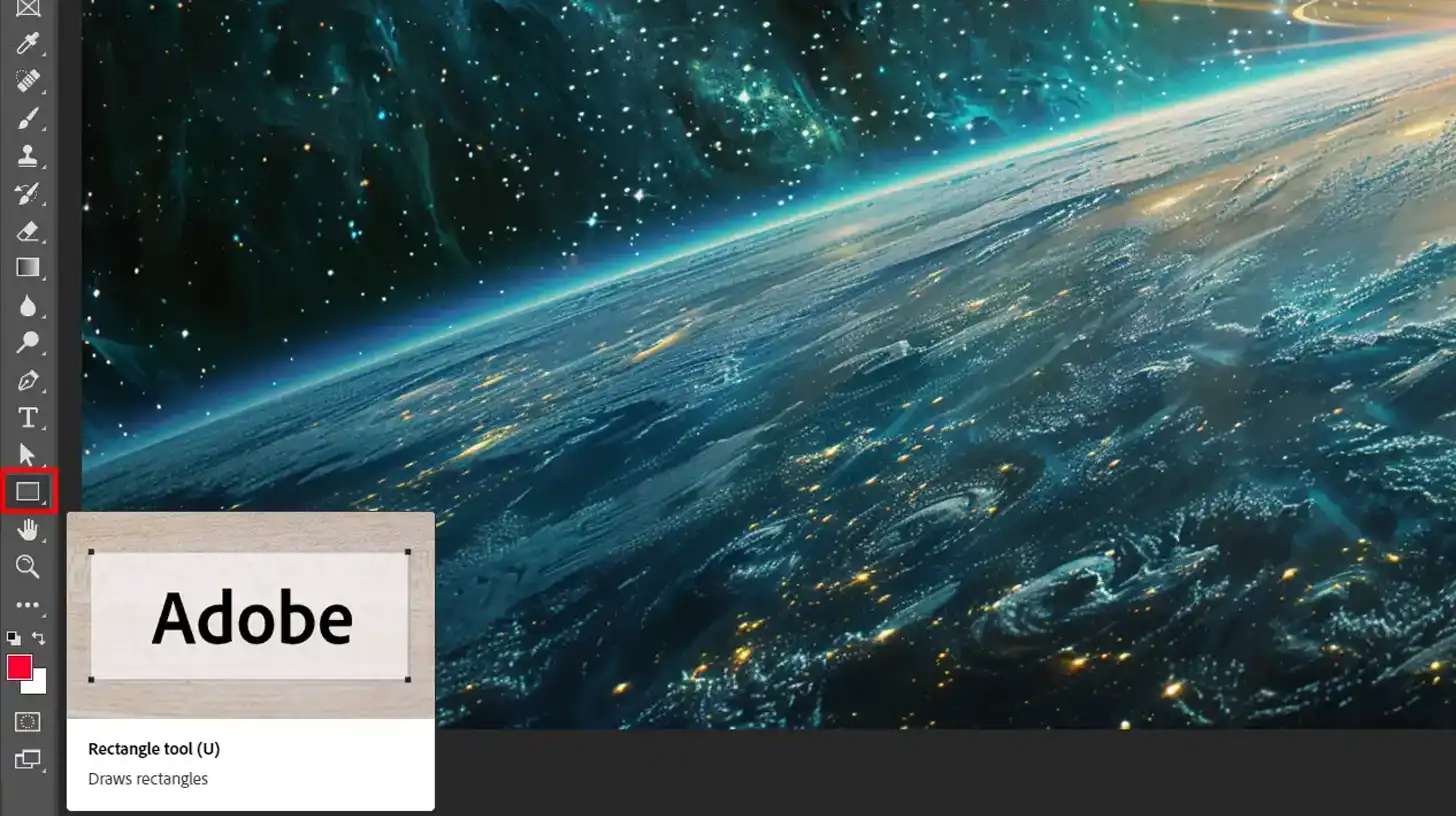
First, let’s find the Rectangle Tool.
Open Photoshop and look at the toolbar on the left side of your screen. From this toolbar, you can locate the Rectangle Tool.
It usually sits with other object tools like the ellipse tool and the polygon tool, allowing you to easily add shapes to your design.

Drawing Rectangles
To draw a rectangle:
- Click anywhere on your canvas, and drag your mouse to create a rectangle.
- Release the mouse button once you have your desired shape outlines.
- If you wish to draw a perfect square, hold down the Shift key as you drag. This constrains the proportions of your vector shapes, making it square.
You can also click once on your canvas to open the dialog box. This box lets you manually input dimensions for precise measurements.
When you draw rectangles, you can use the pen tool to add custom anchor points and modify the new shape, allowing for more intricate and precise designs.
This technique can elevate your work from simple graphics to fine art, showcasing detailed and refined compositions.
Adjusting Rectangle Properties
Okay, now we have our rectangle. But what if we want to adjust its properties? Look no further than the Options Bar and the Properties Panel.
The Options Bar at the top of the screen lets you adjust rectangle default settings before you even start drawing. You can set stroke weight, color, and fill here.
For more detailed adjustments, select your rectangle and open the Properties Panel. Here, you can fine-tune dimensions, positioning, and more.
With these tools, you can easily change your rectangles into custom shapes, modify their outlines, and match them precisely to your design needs.
Remember, you can create multiple shapes, combine them, and play with layer functionalities to achieve complex designs. Using the quick selection tools, you can further refine and adjust specific areas of your rectangles for greater precision.
Pro Tip: If you’re planning on adding text inside the rectangle, consider converting your rectangle to a new shape layer. This way, it will maintain its vector properties, allowing for easy resizing without losing quality.
For more advanced editing, you might want to explore other essential tools in Photoshop like the patch tool or learn how to use the content-aware fill feature for seamless modifications.
Advanced Techniques with the Rectangle Tool
Let’s dive deeper into the capabilities of the Rectangle Tool by exploring some advanced techniques. One of these is using the Rounded Rectangle Tool for added smoothness in your designs.
Understanding the differences between the Rectangle Tool and the Rounded Rectangle Tool can help you choose the right one for your design needs. Here’s a quick comparison to guide you:
| Feature | Rectangle Tool | Rounded Rectangle Tool |
|---|---|---|
| Shape | Sharp edges | Smooth, rounded edges |
| Drawing | Click and drag | Click and drag |
| Perfect Shapes | Hold Shift for square | Hold Shift for perfect rounded corners |
| Adjustability | Limited to basic shapes | Corner radius adjustable |
| Best Used For | Basic shapes, frames | Buttons, soft edges |
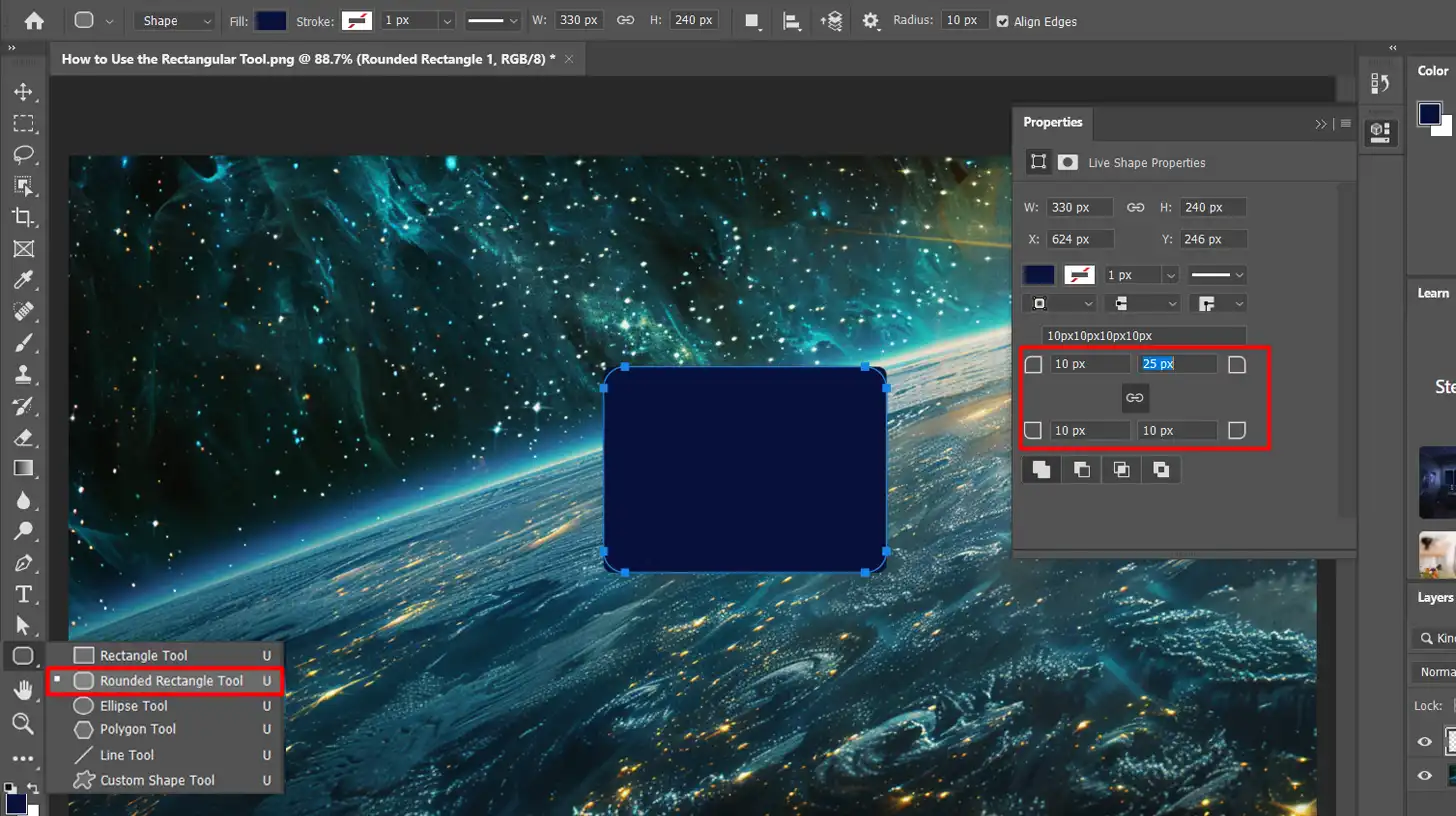
Exploring the Rounded Rectangle Tool
So, now that you’re familiar with the basics of the Rectangle Tool, let’s take it up a notch.
Meet the Rounded Rectangle Tool. You can find it by clicking and holding the Shape Feature icon in the toolbar.
This tool is fantastic when you want to add some smoothness to your art.
Here’s how you use it:

- Click on canvas controls and drag to draw.
- If you want perfect rounded rectangles corners, hold down the Shift button.
- For precise control, adjust the corner radius from the Options Bar at the top.
This flexibility really enhances the aesthetic of your shape outlines.
This is especially useful if you want to create button designs or soft edges in logos. Remember to experiment with it, and before you know it, you’ll be creating shapes!
To master advanced techniques with the Rectangle Tool, consider learning from software like Lightroom, which offers its own selection tool that can enhance your overall design skills
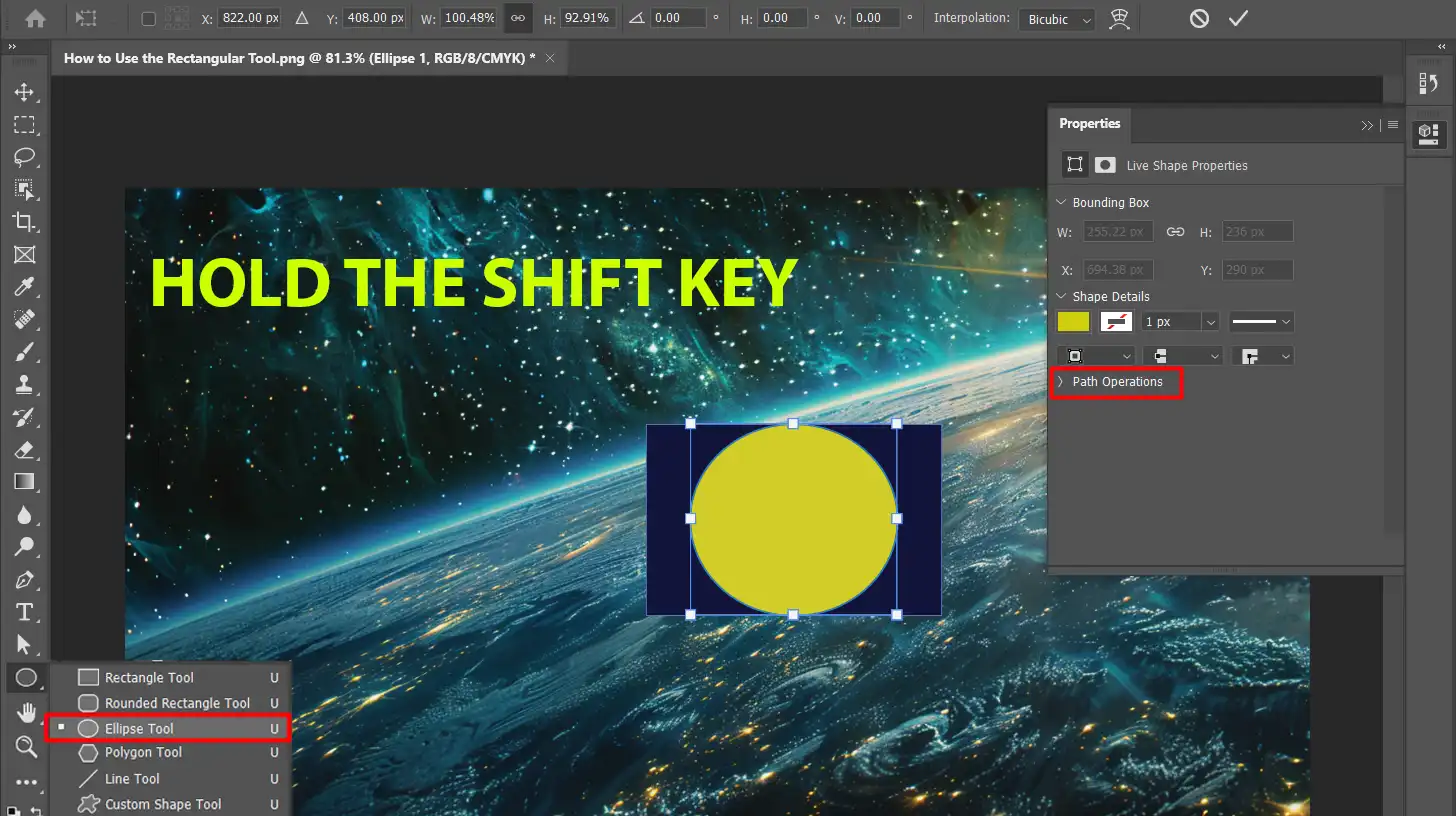
Combining it with a Different Custom Shape Tool
Let’s get creative by combining the Rectangle Tool with other shape tools. First, draw a rectangle on the canvas.
Now, switch to another vector shapes like the ellipse tool. Here’s a neat trick; hold the Shift key to constrain proportions.
Draw ellipses that perfectly fit into your rectangles.
This technique is great for making unique icons or design elements. You can also use the Path Operations option in the Options Bar to:

- Subtract
- Intersect
- Exclude overlapping areas
Combining new shapes opens up endless possibilities for unique designs. Try combining the Rectangle Tool with the Custom Shape feature for even more variety.
Additionally, use the marquee tool to select and manipulate specific areas of your shapes for further customization.
Also, don’t forget about the Layers Panel. Use it to manage and tweak individual new shapes. By converting them to shape layer, you can preserve vector properties, making everything scalable and crisp.
Frequently Asked Questions

Where is the rectangle tool in Photoshop?
- Navigate to the toolbar on the left side of the screen.
- Look for an icon that resembles a rectangle or a shape. This is usually located towards the bottom part of the toolbar.
- If you do not see the rectangle tool immediately, it might be nested under another shape Feature. Click and hold the visible shape tool icon to reveal more shape options including the rectangle tool.
What is the shortcut for the rectangle tool in Photoshop?
- The shortcut to access the rectangle tool quickly is 'U'.
- If the rectangle tool is not the last used shape Feature, press 'Shift+U' to cycle through the available shape Feature until the rectangle tool is selected.
What is the rectangular marquee tool in Photoshop?
- The rectangular marquee tool is used for selecting rectangular shapes of an image.
- It allows you to create a rectangle selection by clicking and dragging on the canvas controls.
- You can find this tool in the toolbar, usually represented by a dotted line rectangle icon.
How to make a rectangle selection in Photoshop?
- Select the rectangular marquee tool from the toolbar.
- Click and drag on the image where you want to start the selection.
- Release the mouse button once you have covered the desired area with the selection marquee.
- Adjust the selection by dragging the handles if necessary.
Conclusion
In conclusion, mastering the rectangle tool in Photoshop has significantly improved my workflow and creative output.
It’s a simple yet powerful feature that I use regularly to create shapes and clean designs. Whether I need to design a sleek button for a website or frame a photo with a perfect border, the rectangle tool always delivers.
For anyone looking to enhance their Photoshop skills, I highly recommend diving into this tool. If you’re interested in learning more, check out my comprehensive Photoshop course and Lightroom course.
These courses offer valuable insights and hands on techniques that can elevate your work to the next level.
Read more about Photoshop: