
Are you curious about the differences between drawing in Photoshop vs Illustrator? As someone who has spent countless hours exploring both tools, i understand how choosing the right software can significantly impact your creative process.
In this article, I’ll uncover the key distinctions between Photoshop and Illustrator, helping you decide which is best suited for your drawing needs.
Whether you’re a seasoned artist or just starting out, this comparison will provide valuable insights.
Begin to discover which software aligns with your artistic goals and start creating with confidence!
Table of Contents
Getting Started with Drawing: Photoshop vs Illustrator
When it comes to drawing Photoshop vs. Illustrator, it’s crucial to understand the differences and similarities between these two powerful tools.
Each has its strengths and uses, ideally catering to various aspects of digital creativity.
What is Adobe Photoshop?
Adobe Photoshop specializes in raster graphics. It excels at image editing and manipulating pixel-based images.
Photoshop’s tools allow users to enhance and correct photographs. From simple adjustments like cropping and color correction to more advanced tasks such as retouching and compositing, Photoshop is indispensable.
One should also note that Photoshop supports many file formats, such as vector file, illustrator files, raster file and many more,filesmaking it flexible for image editing tools and photo manipulation.
The software’s layer-based approach simplifies complex edits and creative enhancements.
For those new to Adobe Photoshop, the ultimate guide to mastering Photoshop can help you grasp what Adobe Photoshop is all about.
This resource simplifies your introduction to the software.
What is Adobe Illustrator?

Adobe Illustrator, on the other hand, focuses on vector graphics. Unlike raster images that rely on pixels, vector images use mathematical expressions to create shapes, offering infinite scalability without loss of image quality.
Illustrator is incredibly useful for creating logos, illustrations, and typesetting. Its precision tools and wide range of shape-creation capabilities make it ideal for vector artwork.
Furthermore, Illustrator seamlessly integrates with other Adobe Creative Cloud tools, enhancing workflow efficiency. It’s a favorite among graphic designers and digital artists for good reason.
An Illustrator file is ideal for vector-based images and vector art, offering robust drawing tools and mathematical formulas for creating and modifying images, while a Photoshop file excels with editing tools for detailed manipulation of raster images, making it perfect for marketing materials and intricate image adjustments.
Key Differences Between Drawing: Photoshop vs Illustrator
Photoshop vs Illustrator comparison boils down to understanding each tool’s purpose and strengths:
- Photoshop is best for editing images and handling raster graphics.
- Illustrator excels in vector graphics and is ideal for creating scalable art like logo design and illustrations.
- Photoshop’s layering system and Photoshop files provide flexibility in photo manipulation.
- Illustrator’s mathematical approach ensures sharpness and clarity, no matter the size of the output.
Choosing the Right Tool for Your Project
Deciding between Photoshop and Illustrator depends largely on your project needs:
- If you are working on image editing or need to modify images, go with Photoshop.
- If you need to create sharp, scale-independent artwork like logos or icons, Illustrator is your tool.
Pro Tip: While you can’t edit raster graphics in Illustrator, you can import them to trace and convert to vector graphics for a hybrid artwork style.
Understanding the specific capabilities of both Adobe Photoshop and Adobe Illustrator allows you to choose the right tool for your creative projects, ensuring high-quality and professional results.
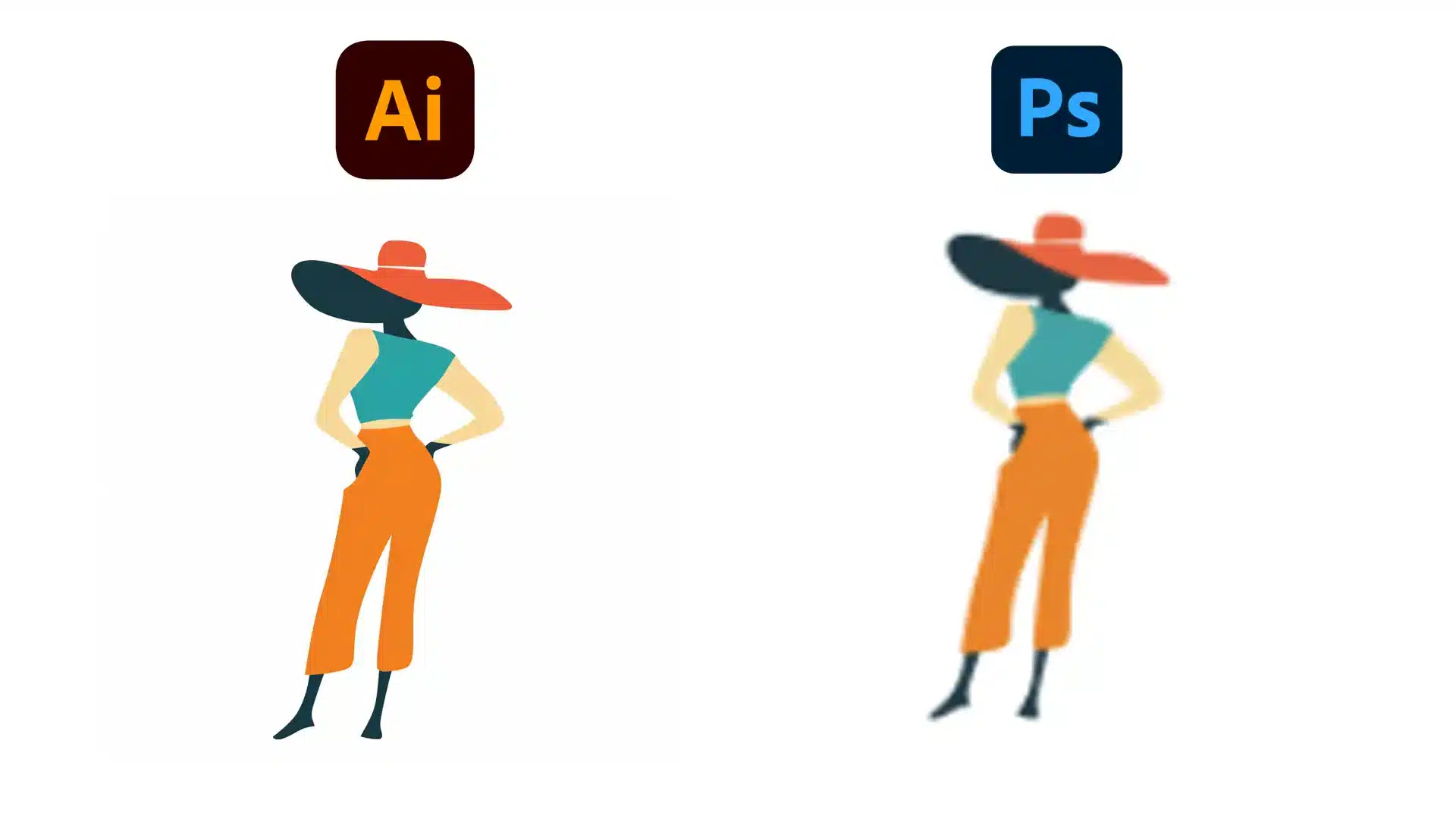
Vector Graphics vs Raster Graphics

Vector illustrations use geometric shapes and mathematical formulas for scalability without quality loss, while raster representations are pixel-based
Making them ideal for detailed images but prone to quality degradation when scaled.
Understanding Vector Graphics
Vector graphics come from mathematical equations. These graphics are made up of paths defined by a start and end point, along with curves and angles.
Because these paths can be resized without losing quality, vector graphics are versatile. Think of vector illustrations for logos, charts, and any artwork needing flexibility.
When you optimize web image quality, it’s essential to understand vector graphics. Vector formats ensure crisp visuals at any size, enhancing clarity and detail.
Adobe Illustrator is a vital tool for creating and manipulating vectors, much like how Photoshop is essential for raster graphics.
Understanding Raster Graphics
Raster graphics, on the other hand, consist of pixels. Each tiny square (pixel) contains color information. These are best for detailed images like photos where color and shading vary significantly.
But resizing raster images can lead to quality loss. Adobe Photoshop is a master at handling raster graphics, perfect for editing photos and complex image manipulation.
Understanding the difference between Photoshop and Lightroom can also help in choosing the right tool for your needs.
Pros and Cons of Vector Graphics
Here are some Pros and Cons of Vector Graphics:
Pros:
- Infinite scalability without quality loss.
- Smaller file sizes compared to raster images of similar quality.
- Perfect for creating sharp, clean lines.
Cons:
- Not ideal for detailed images or continuous-tone photographs.
- Limited to certain types of drawings like logos and icons.
Pros and Cons of Raster Graphics
Here are some Pros and Cons of Raster Graphics:
Pros:
- Excellent for detailed images with rich colors and complex shading.
- More flexibility in photo editing and manipulation.
Cons:
- Loss of quality when resized extensively.
- Larger file sizes, especially at higher resolutions.
Pro Tip: Use Adobe Illustrator for your vector illustration needs, such as logos or icons, and rely on Adobe Photoshop for intricate photo and raster image editing.
Blending both tools can yield high-quality professional results!
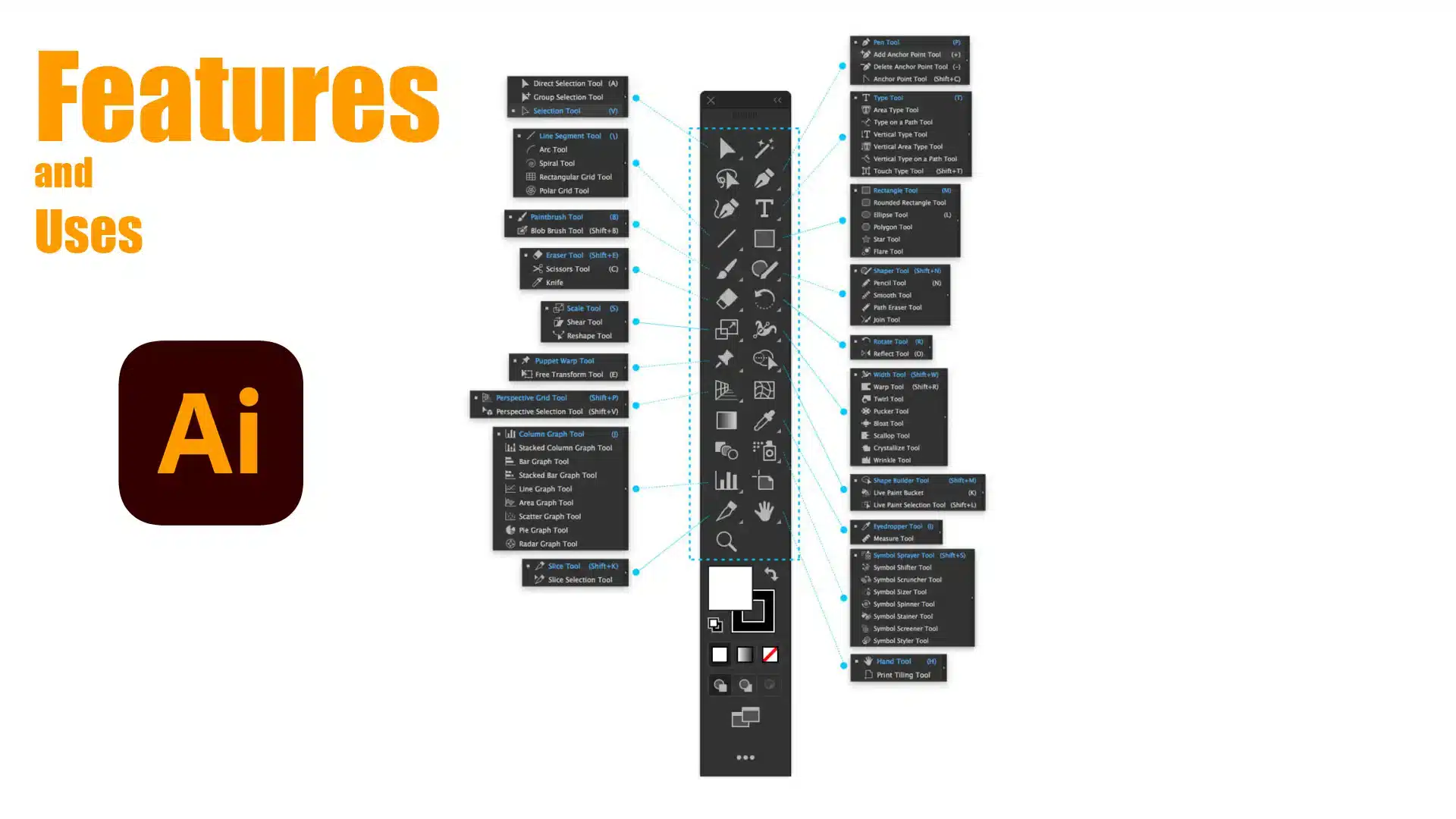
Adobe Illustrator: Features and Uses

Adobe Illustrator is one of the best tools for creating vector graphics. With Adobe Illustrator, users can create precise and scalable designs. This is excellent for logos, icons, and other design elements.
Here are some key features:
- Path Tool: With this tool, you can create and edit complex shapes with ease.
- Pen Tool: Offers precise control over curve and line drawing.
- Shape Builder Tool: Easily combine and subtract shapes to create complex designs.
- Brushes: Customize brushes for different effects, textures, and styles.
- Text Tool: Incorporate text into your designs with full control over fonts and styling.
This makes Adobe Illustrator versatile in graphic design. You can make everything from simple line drawings to detailed vector images.
Common Uses of Adobe Illustrator
Adobe Illustrator has wide applications across various creative fields.
Here are some common uses:
- Logos and Branding: Perfect for creating logos because vector images scale without losing quality.
- Illustrations: Ideal for digital art, from simple sketches to intricate illustrations.
- Infographics: Easily create informative and eye-catching infographics for various purposes.
- Web Design: Design web icons, buttons, and other UI elements.
- Typography: Create custom typography and type effects for your designs.
For beginners, Adobe Illustrator may seem tricky. Don’t worry. Start with basic tutorials.
Practice makes perfect.
Master the Pen Tool: It’s crucial for vector graphic work, allowing precise control over paths and curves. If you’re also into image editing, consider learning Photoshop shortcuts to speed up your workflow.
Adobe Photoshop: Features and Uses
Adobe Photoshop stands as a powerful tool within the realm of the Adobe Creative Cloud. Its primary purpose?
Editing images and creating beautiful designs. Think of Photoshop’s brushes and pencils. You can paint or draw to your heart’s content.
The Layers feature is like magic, allowing edits without affecting the original image.
Photoshop’s magic wand tool swiftly selects areas based on color. Remove backgrounds efficiently with this feature.
Content-aware fill helps remove unwanted objects from your photos.
Lastly, the Liquify filter lets you reshape areas as if you’re molding clay. Imagine the possibilities!
Photoshop masking is a powerful Adobe Photoshop feature that allows for precise edits by hiding or revealing parts of an image.
Mastering Photoshop masking enhances your editing capabilities and showcases how versatile Adobe Photoshop features can be.
Common Uses of Adobe Photoshop
People use Adobe Photoshop for several reasons.
Let’s explore:
- Photo retouching: Have an old photo? Fix it up to look new.
- Digital painting: Create stunning artwork digitally.
- Web design: Web designers love Photoshop for designing website layouts and graphics.
Photoshop’s text tools help create eye-catching typography. The integration with other Adobe Creative Cloud apps like Illustrator aids in smooth workflow transitions.
Compare this: Photoshop vs Illustrator. Photoshop edits and manipulates; Illustrator is for vector graphic art.
Another area? Social media. Enhance posts to grab viewer attention.
Fashion, film, and advertising industries swear by Photoshop’s versatility. Moving multiple images?
Yes, Photoshop handles simple animations as well. Proper use ensures standout visuals across platforms.
Pro Tip: Always work in layers. It keeps things organized and easily changeable. This habit will make your workflow smoother and more efficient.
While Photoshop excels in detailed edits and graphic design, Lightroom offers robust tools for managing and batch editing large volumes of photos.
Additionally, mastering Photoshop shortcuts can significantly speed up your workflow, making complex tasks more manageable and efficient.
Whether you’re a beginner or a seasoned professional, Adobe Photoshop remains an essential tool in the world of digital art and photography.
Choosing Between Drawing: Photoshop vs Illustrator

| Feature | Photoshop | Illustrator |
|---|---|---|
| Best For | Photo editing and retouching | Vector graphics and scalable designs |
| Key Tools | Content-Aware Fill, Liquify filter | Diverse fonts, vector drawing tools |
| Ideal Use Cases | Enhancing social media posts, 3D designs | Logos, icons, typography |
| Integration | Works with other Adobe apps | Seamless integration with Adobe apps |
Do you want to enhance social media posts? Photoshop has you covered. Creating 3D designs also becomes accessible within this platform.
Ever heard of Content-Aware Fill? It allows you to seamlessly remove unwanted elements from your pictures.
Another useful tool is the Liquify filter, which lets you manipulate and create images effortlessly.
Pro Tip: Always use layers. They help you stay organized and offer flexibility in making changes.
Understanding different image file types is crucial when choosing between Photoshop and Illustrator. Each software handles files differently, impacting your design projects.
When to Use Illustrator
Illustrator is perfect for creating vector graphics. If you’re into designing logos, icons, or any line drawing, this is your go-to tool. This app excels at making scalable images without losing quality.
Do you want to make eye-catching typography? Illustrator’s got diverse fonts and tools to make your text stand out. Think of it as your canvas for artistic and graphic art endeavors.
Another point to mention is that Illustrator integrates smoothly with other Adobe apps, which means less hassle when moving between platforms.
Combining Photoshop and Illustrator
Why choose one when you can use both? Combine Photoshop’s photo editing prowess with Illustrator’s vector design capability to create unique and stunning designs.
For instance, you can touch up an image in Photoshop and then import it into Illustrator to add creative elements.
This combined approach opens more avenues for creativity and precision. Integrating Photoshop and Illustrator doesn’t just enhance your workflow; it elevates the quality of your projects.
Pro Tip: Always back up your original files. It saves time and frustration if something goes wrong.
The Photoshop shape tool is essential when combining Photoshop and Illustrator for graphic design projects. It simplifies creating precise shapes, enhancing your workflow across both applications.
Frequently Asked Questions (FAQs)

Is it better to draw on Photoshop or Illustrator?
- Photoshop: Ideal for detailed and textured artwork due to its robust brush options.
- Illustrator: Best for vector-based, scalable graphics such as logos and typographic designs.
Do graphic designers use Photoshop or Illustrator?
- Photoshop: Widely used for photo editing, creating complex digital paintings, and web design elements.
- Illustrator: Preferred for creating vector illustrations, layout designs, and branding materials.
Which Adobe is best for drawing?
- Adobe Photoshop: Excellent for digital painting and detailed sketching with a natural brush feel.
- Adobe Illustrator: Optimal for drawing with precision, creating clean vector shapes and lines.
Is Photoshop a good drawing program?
- Yes, Photoshop is highly effective for drawing, especially if you are aiming for intricate artwork with a variety of textures and depth.
Conclusion
Deciding between drawing in Photoshop vs Illustrator comes down to what you need for your project.
From my experience, Photoshop is excellent for detailed photo editing and realistic digital painting, while Illustrator excels in creating clean, scalable vector graphics.
Each tool has strengths, and knowing these can help you choose the right one for your artwork.
If you’re interested in learning to use Photoshop or Lightroom more effectively, check out our Photoshop course and Lightroom course.
For more on Adobe’s tools, visit Adobe Photoshop and Adobe Lightroom.
These resources will help you get the most out of your creative process.
Read more about Photoshop:














