Creating a compelling Photoshop mockup can transform how you present your designs, capturing attention and driving interest.
Imagine showcasing your work in a way that not only highlights its features but also speaks directly to your audience’s needs and desires.
With the right techniques, you can persuade your viewers of the value and quality of your design.
Are you ready to delve deeper into how to create stunning mockups that not only draw attention but also inspire action?
Let’s explore the steps and tips to elevate your design presentations to the next level.
Table of Contents
Understanding Photoshop Mockups
They make it easy to create realistic previews of designs.
Whether you want to showcase a logo, an image, or a product layout, mockups provide a flexible way to present your ideas before finalizing or sharing them. You can also download pre-made templates to speed up the process.
What is a Photoshop Mockup?
A Photoshop mockup is a layered file in Adobe Photoshop, often utilizing smart objects in Photoshop.
These documents allow us to place our designs into a pre-made scene, offering a quick way to showcase designs in a realistic setting.
We can use a Photoshop mockup for various purposes:
- Designers love them for presentations.
- They are great for creating online portfolios.
The main appeal lies in their simplicity and effectiveness.
Benefits of Using Photoshop Mockups
The advantages of using Photoshop mockups are numerous:
- They help us visualize our designs before committing to production, saving time and resources.
- They grant us the freedom to experiment with and customize our designs.
- They add a professional touch to our work, impressing clients and stakeholders with impactful design showcases.
Common Uses of Photoshop Mockups
Photoshop mockups can be applied to a variety of design projects to enhance your presentations and showcase your work effectively. Here are some common applications:
- Creating Flyers: We can create flyer mockups to preview how flyers will look in real life, seeing how they interact with other visual elements.
- Branding Applications: Perfect for brand identity design, designers use them to demonstrate how logos or branding elements appear on items like business cards and stationery.
- Web Design: Used for showcasing website designs and framing web pages within realistic device screens like computers and smartphones.
Exploring Adobe Photoshop Features
Adobe Photoshop comes with incredible features, allowing us to explore countless ways to create prototypes in our workflow. We can download PSD files online or purchase high-quality templates.
Customization offers full control:
- Change colors using the replace color tool in Photoshop.
- Add textures.
- Layer new graphics seamlessly.
This flexibility makes our design process more intuitive and exciting.
Pro Tip: When you download a free mockup, always check the file details.
Ensure it supports smart objects and allows you to use the free crop Photoshop tool to adjust your designs, simplifying the process of inserting them and guaranteeing professional results every time.
Creating Effective PSD Mockups in Adobe Photoshop
Creating mockups in Photoshop allows designers to create and present their ideas in a polished. With the right setup, you can transform simple concepts into visual presentations that showcase layouts, branding, or product designs with impact.
Tools Needed for PSD Prototypes
First things first, gather the essentials. Adobe Photoshop tops the list. You’ll also need layered files and perhaps some online resources where you can download free mockups or image layouts to get started.
Not much else is necessary, as Photoshop itself is incredibly versatile. With these features, you’re equipped to start designing.
Step-by-Step Guide to Designing PSD Prototypes
To design your PSD prototypes effectively, follow these steps:
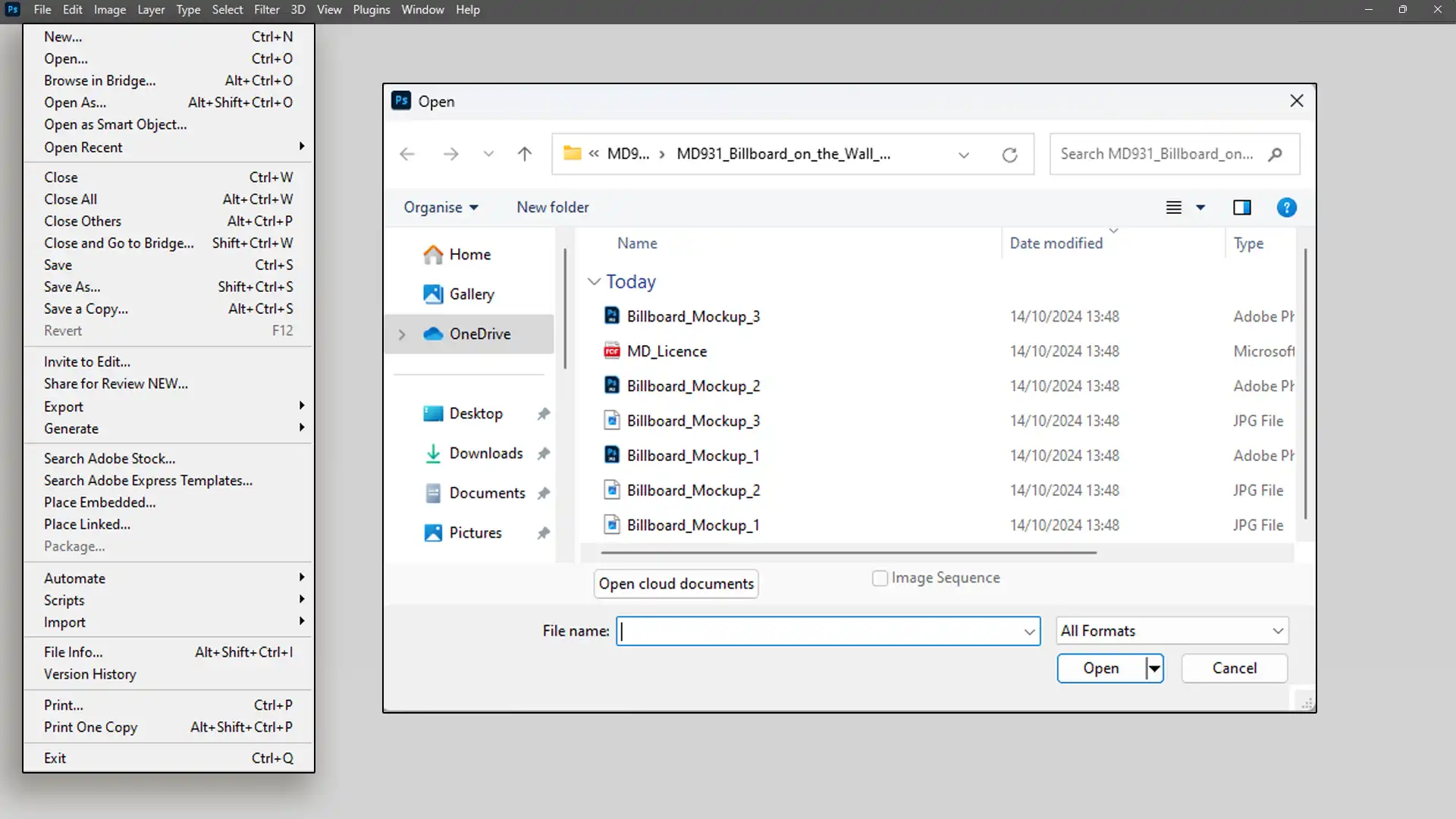
Open your PSD file
Open Adobe Photoshop and load a PSD file. Choose a mockup design that fits your vision. It’ll be your project canvas.

Familiarize Yourself with the Workspace
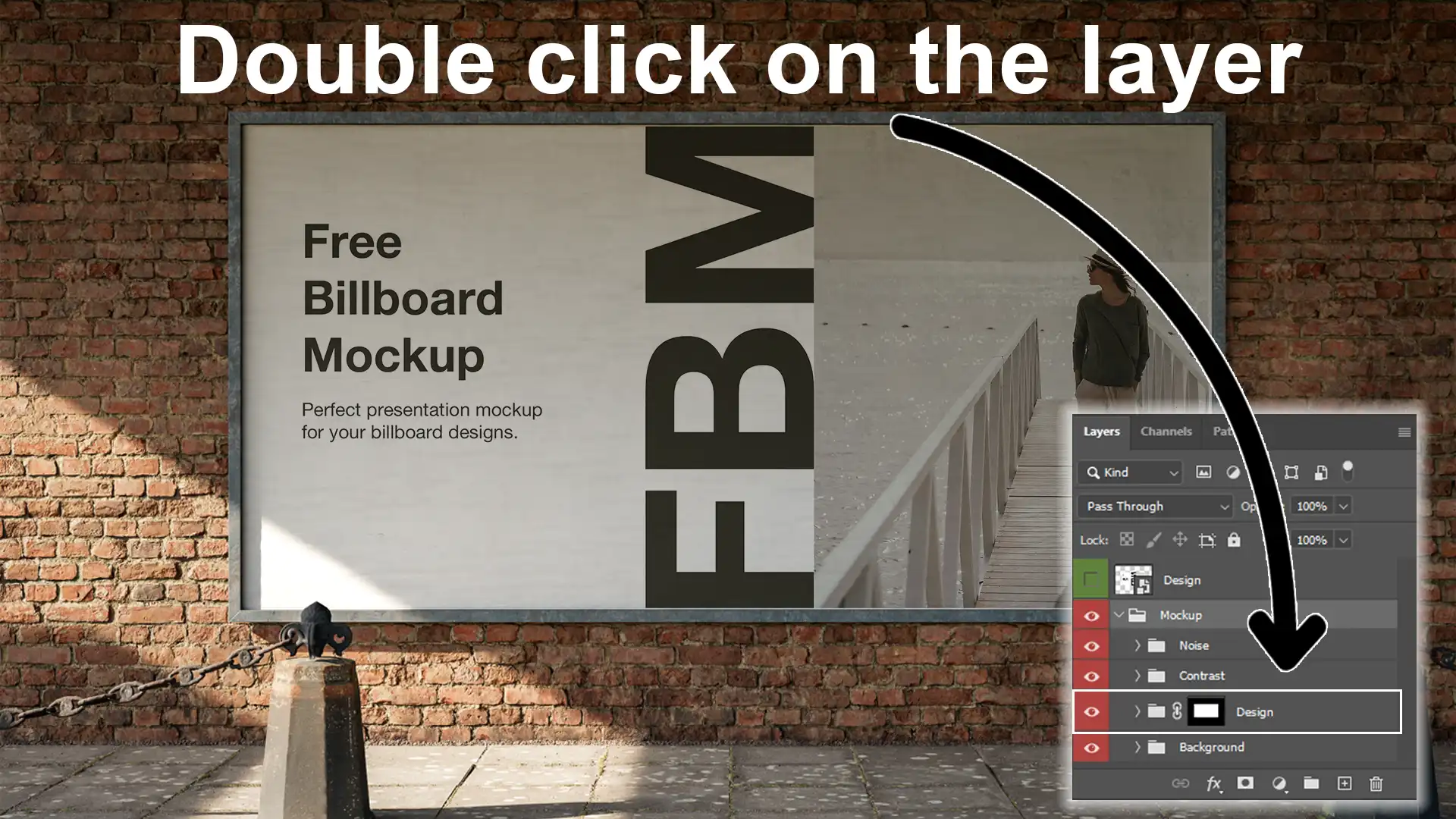
Once the mockup is loaded, take a moment to explore the workspace. You will see the Layers Panel on the right side, where all the layers in your mockup are listed.

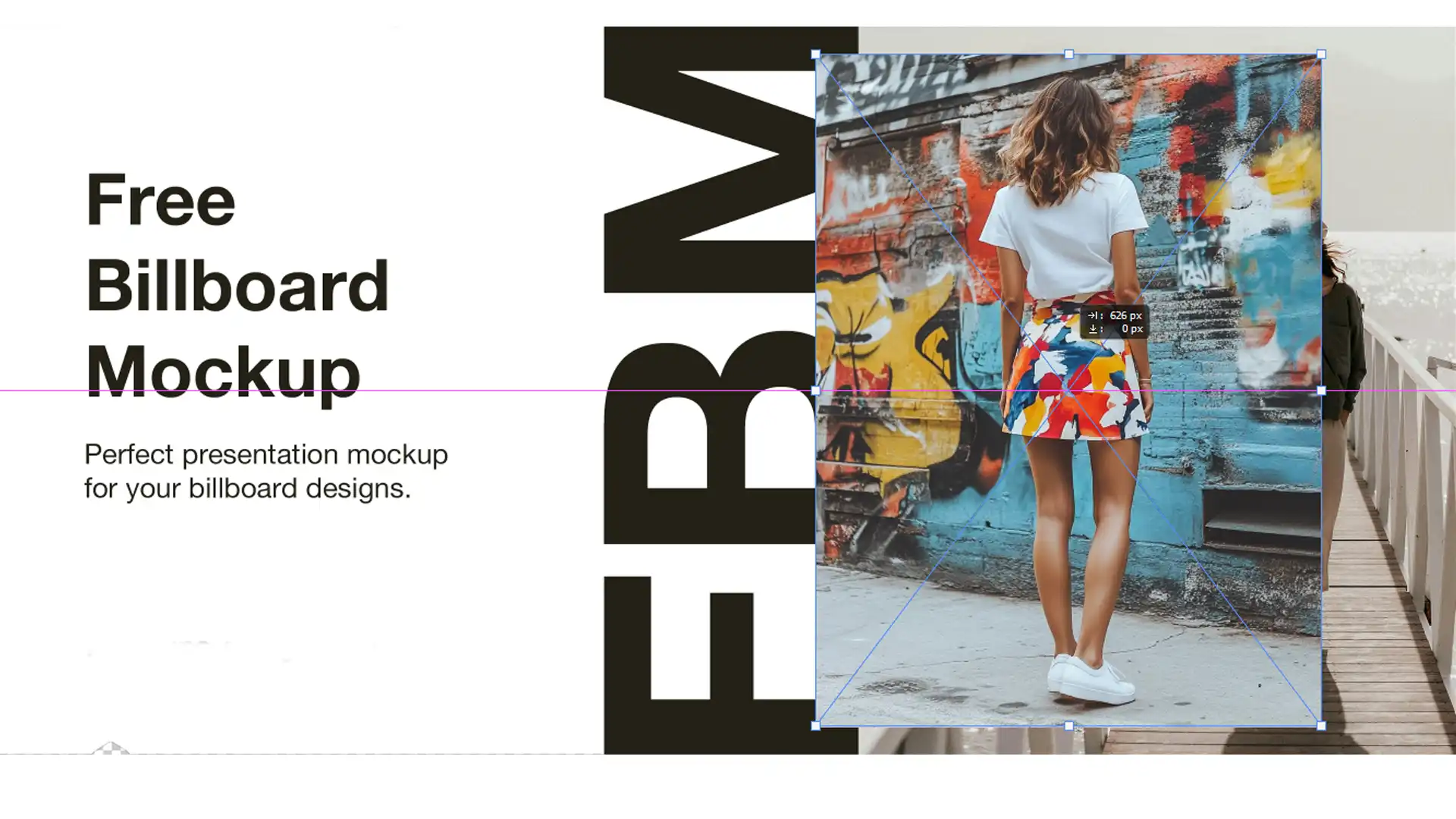
Replace Placeholders with Your Images
Begin by replacing placeholders with your images. In the Layers Panel, look for layers that are labeled as placeholders. These are typically marked with names like “Image Placeholder,” “Logo,” or “Text. Use the simple drag-and-drop feature for easy customization.

Customize the layers
Whether it’s colors, text, or logos, tweak them to meet your design goals.

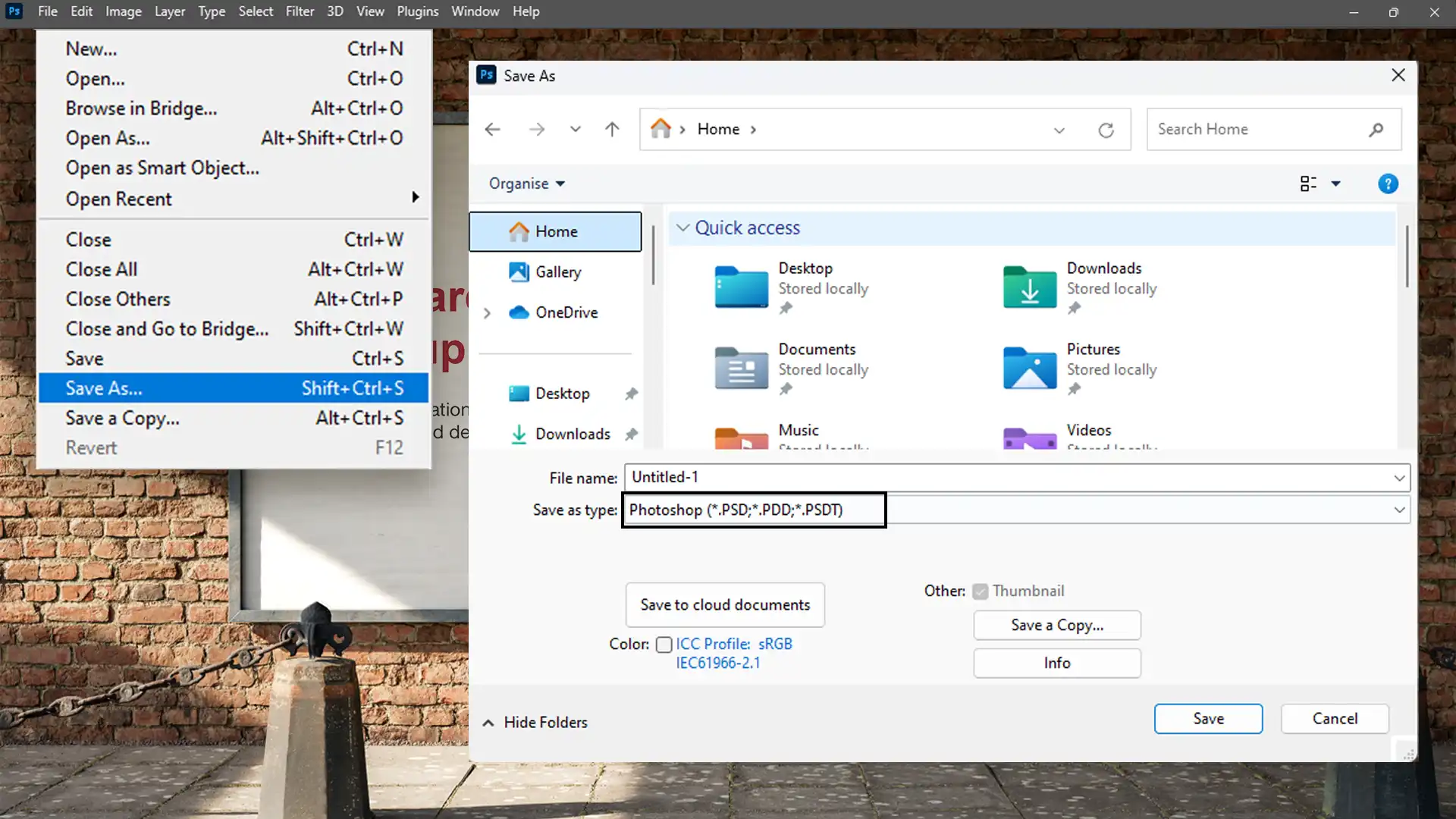
Save your Work
Once satisfied, save your work. Always save as both PSD and JPEG files, so adjustments are easy to manage later on.

It’s all about layering talents over well-crafted layouts. Notice how each layer enhances depth and reality.
Best Practices for PSD Prototypes
Great mockups captivate. How can you ensure yours stand out?
- Keep designs simple and clear; clarity trumps clutter every time.
- Avoid using too many elements that complicate the image.
- Align everything. Misaligned pieces can distract viewers.
- Consider your audience. Cater to their interests and needs.
- Edit frequently. Continuously refine your designs based on feedback.
Pro Tip: Remember, practice ensures perfection, and each mockup you design sharpens your skills.
Additionally, learning how to use the spot healing brush tool can help you quickly fix any imperfections, making your mockups look even more professional and polished.
Presenting your ideas becomes more straightforward and engaging with a PSD mockup.
Whether crafting a business flyer mockup or exploring branding potential through simulated images, Adobe Photoshop empowers users at every level to customize their designs and manage their files effectively.
Working with PSD Files in Photoshop
Working with these files allows you to create detailed designs with layers. Whether you’re working on an image, a logo, or a complete project, these files offer flexibility for editing.
You can also download PSD templates as an example to streamline your workflow and customize them to fit your needs.
This table bellow outlines the main aspects of working with PSD files in Photoshop. It provides a concise overview of their functionalities, editing capabilities, management strategies, customization options, and how to effectively create mockups.
| Aspect | Overview |
|---|---|
| Understanding PSD Files | Editable image files that act as building blocks for designs, allowing layers of artwork, text, or images. |
| Editing PSD Files | Use the Layer Panel to adjust specific layers, making direct changes to text, colors, and images. |
| Managing PSD Documents | Label layers, group related assets, and align elements for efficient organization and smoother workflow. |
| Customization Options | Change colors, add textures, and seamlessly layer graphics for a polished final product. |
| Creating Mockups | Use PSD files to create realistic mockups for branding, flyers, and web designs. |
| Pro Tips for Efficiency | Save additional copies for safety and explore different styles to enhance creativity. |
Understanding PSD Files
These editable image files are essentially like magic boxes where all your creative work resides.
Within this format, layers act as the building blocks. Each layer can have a particular artwork, text, or image that contributes to the potential visual masterpiece.
Structurally, they are unique, and this distinguishes them from regular images. Whether you aspire to create realistic mockups or playful designs, using editable image files is the starting point.
Understanding the difference between Photoshop and Lightroom can further enhance your editing capabilities.
How to Edit PSD Files
To edit a PSD file in Photoshop:
- Launch the program.
- Open the desired file.
- Locate the specific layer you wish to edit.
- For example, clicking on a text box will allow changes in font and color directly.
- The Layer Panel is where the magic happens, whether you're adjusting an image or repositioning assets.
- Once satisfied, save your work to retain progress.
- It’s always a good strategy to save an additional copy of the file for safety.
Tips for Managing PSD Documents
Organization is important with PSD documents:
- Label layers clearly to avoid confusion.
- Group-related layers, for example, all the logo assets in one folder.
- Keeping layers aligned helps in the overall look.
- Efficient management ensures smoother workflow.
- Remember, frequent updates when saving the file prevent loss.
- Consider experimenting with different mockup styles to enhance creativity and further develop your work process.
Pro Tip: When working on complex designs, use multiple artboards within a single PSD file to organize your workflow efficiently!
Additionally, understanding how to choose the best Photoshop file name and the Photoshop file extension can help keep your projects organized and ensure compatibility across different platforms and collaborators.
For those who enjoy multitasking, learning Photoshop shortcuts can significantly speed up your editing process.
Frequently Asked Questions

How to do a mockup in Photoshop?
- Open Photoshop and load your base image or template file.
- Navigate to the Layers panel and create new layers for each element you want to add to your mockup.
- Use features like Transform to adjust the elements to fit your design.
- Apply effects or adjustments to integrate all elements seamlessly.
- Save your file once you are satisfied with the mockup.
Does Photoshop have a mockup tool?
- Photoshop itself doesn't have a dedicated "mockup tool," but it offers extensive features that can be used to create prototypes such as layers, transformations, and smart objects.
Where can I get free mockups for Photoshop?
- Sample mockups can be found on websites like Pixeden, Mockup World, and Behance.
- These platforms offer a variety of mockups for different purposes, including digital devices, print media, and apparel. Downloading these prototypes provides you with example files that you can customize to suit your project needs.
Does Adobe have sample mockups?
- Adobe does not directly offer sample mockups. However, users can access free resources through Adobe Stock's sample collection or community contributions on Behance. These resources provide example files that can be used and customized within Photoshop to create professional prototypes.

Conclusion
Creating a “Photoshop mockup” has been a game-changer in my design process. It allows me to visualize concepts in a tangible way before committing to a final product. When I first started using mockups, it was like a light bulb went off in my head.
Projects that used to take hours now take minutes, giving me more time to be creative. Taking the Photoshop Course and the Lightroom Course was important to this improvement.
These courses taught me the best tools and techniques to create high-quality mockups efficiently.
These courses not only boosted my skills but also gave me the confidence to present my work to clients. I highly recommend them if you want to enhance your design skills. Additionally, using Adobe Photoshop and Adobe Photoshop Lightroom will help you create amazing mockups.
Read more about Photoshop: